近年レスポンシブデザインのページ構成が必須となってきています。そこで今回はレスポンシブデザインをするうえで、よく目にする「min-width」と「max-width」について使用方法等をご紹介いたします。
min-widthについて
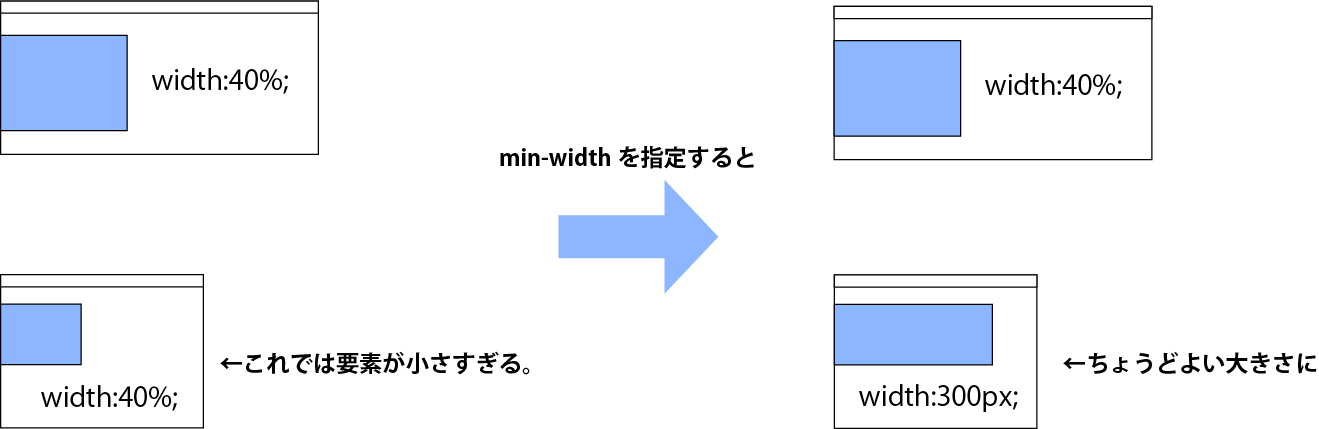
min-widthで指定されるのは、要素が取りうる最も小さい幅の値になります。

例えば「width:40%;」と指定されている時、ブラウザの横幅が狭いと要素がとても小さくなってしまう時があります。そんなときに「min-width:300px;」と指定されていると、40%の幅指定で300px以下の幅になってしまう時は自動的に300pxにしてくれます。300pxより小さくなることはありません。
content{
width:40%;
min-width:300px;
}
max-widthについて
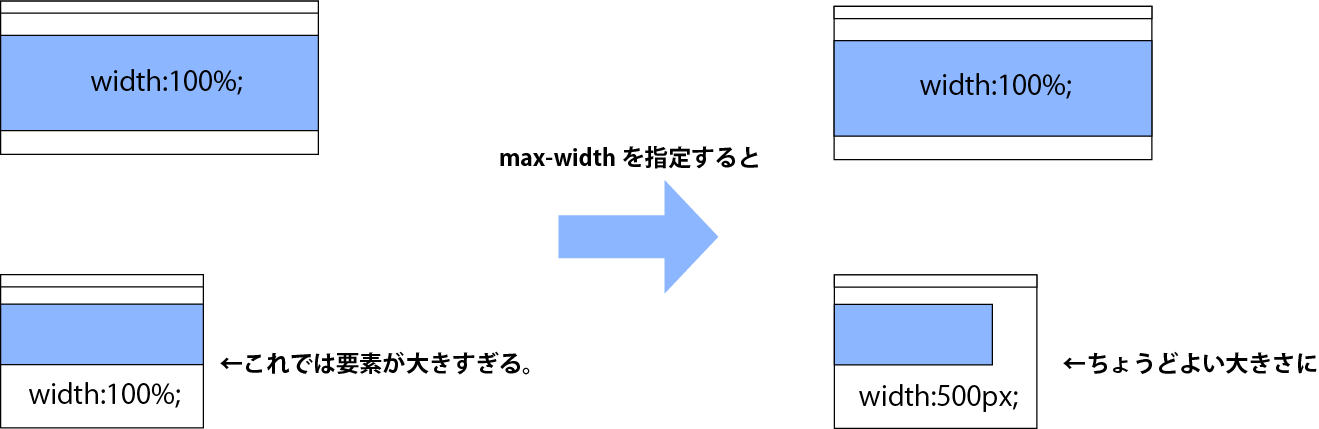
逆にmax-widthでは、要素の取りうる最も大きい幅の値のことになります。min-widthについて理解できた方なら、考えが逆になるだけなので理解しやすいでしょう。

「width:100%;」を指定していた時、ブラウザの幅が大きいと要素がでかすぎる。なんてことになるときはありませんか?そんなときに「max-width:500px;」と指定しておけば,
500pxより要素の幅が大きくなることはありません。
先ほども述べましたが、基本的にはmin-widthと考え方は同じです。どちらかを理解してしまえば、もう片方も自然に身につくでしょう。
また、スマホ等でよくあるのが画像がスマホの画面の幅より大きくはみ出してしまうという事象です。こんなときには「max-width:100%;」と指定しておけば、スマホの幅より大きくなることはありません。
さらにmaxwidthを指定すると縦横比が崩れてしまうことがあります。そんなときには「height:auto;」と指定しておけば、横幅に合わせて自動で縦幅がきまってきます。
content{
width:100%;
max-width:500px;
//縦横比が崩れてしまう時に指定
height:auto;
}
img{
//画像がはみ出してしまう時
max-width:100%;
}
まとめ
min-widthとmax-widthについて理解は出来ましたか?もし横幅ではなくて縦幅で同じようなことをしたいという人は、「min-height」か「max-height」を使用してみてください。
どちらかさへ記入しておけば、綺麗なレスポンシブデザインが出来ると思います。